
由简单到复杂,循序渐进地教您使用 macromedia FLASH 4 制作网页特效动画!
本教程不得用作任何商业用途!
由于网络的特殊性,若要引用本教程,请注明出处!
孤独过客
 |
由简单到复杂,循序渐进地教您使用 macromedia FLASH 4 制作网页特效动画! |
|
本教程不得用作任何商业用途! 由于网络的特殊性,若要引用本教程,请注明出处! |
Written by 孤独过客 |
| 第一课 | 第二课 | 第三课 | 第四课 | 第五课 | 第六课 | 第七课 |
| 第八课 | 第九课 | 第十课 | 第十一课 | 第十二课 | 第十三课 | 第十四课 |
第十课 巧用Alpha和Layer(一)
| 在上一课学了Alpha特效后,你是否想更进一步,利用我们的Alpha特效和层(layer)的应用来制作出效果更炫的Flash动画呢? 哈,我想,我说的一定是废话吧。那好,看右面的例子,这节课,我们就要来做这样的一个被称为“幻影特效”的动画。 |
|
首先,还是打开Flash后按Ctrl+M设定工作区大小为300*100。不过这次略有不同,我们要把Colors的Background项设为黑色。选OK钮后,工作区应该是这样。(如左图) |
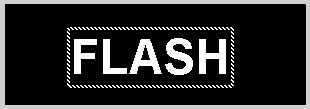
| 这时,在菜单栏里选择Insert -> Layer或点击层区下方的左起第一个按钮,新建两个层(Layer),分别是Layer2、Layer3。选中Layer3层的第一帧,在工作区中心用白色写上大大的“FLASH”,并把它定义成符号(Symbol)。这时,工作区应如右图所示。然后把这一帧复制到Layer2和Layer1的第一帧。 |
 |
| 复制完后,在每一层的第二十帧的小方格内都点右键,弹出菜单后选择Insert keyframe插入一个关键帧。 接下来便是最关键的一步了。先在层区把Layer3和Layer1层加上小锁,以免对Layer2层进行操作时影响到这两个层。然后,选中Layer2层的第一帧,在符号(Symbol)“FLASH”的框里点右键,弹出菜单后,选择Properties...修改符号的属性。按照上一课学过的方法,点选Color Effect标签,把这个符号的Alpha值设为80。 |
|
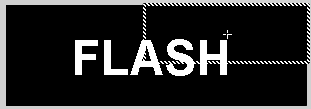
| 选中Layer2层的第二十帧,把这一帧里符号(Symbol)“FLASH”的Alpha值设为0,然后把这个符号(Symbol)移到工作区的右上方(这时符号只显示一个框)(如右图)。 对Layer1层也进行与对Layer2层进行的相类似的操作。只是在开始不是把Layer3和Layer1层加上小锁,而是把Layer3和Layer2层加上小锁;在最后把Layer1层的符号(Symbol)不是移到工作区的右上方,而是移到左下方。其余都进行相同的操作。 |
 |
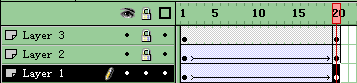
| 为什么我们要保留Layer3不动,而对Layer3层下的Layer2和Layer1层进行Alpha值的改动呢?注意本课开始时的动画,发现了没有,中间的那个白色的“FLASH”字样是不动的,而动画开始播放后,两层“幻影”效果却被它遮住了一部分,原因就是这个。记住,上面的层能遮盖掉下面的层。不动的白色“FLASH”字样就在Layer3层,而“幻影”效果分别在Layer1和Layer2层。不信的话,试着调动Layer3层到Layer1层下面试一下,你一定能理解的。 好了,进行最后一步。在Layer1和Layer2层的第一帧的小方格里点右键,弹出菜单后,选择Properties... -> Tweening -> Motion后,按确定键,搞定!这时的层区和Timeline区应如下图所示: |

| 好了,按下Ctrl+Enter看一下最终效果,满意吧。是不是觉得很简单,不错,一幅好的FLASH作品最重要的在于它的创意,而不在于它的复杂度,所以,运用你的头脑,利用我们学过的知识,创造出更炫,更酷的FLASH作品吧!那么,下面我们就一起进入下一课的学习,为了我们的目标,打下坚实的基础。 |
| 下一课 |