
由简单到复杂,循序渐进地教您使用 macromedia FLASH 4 制作网页特效动画!
本教程不得用作任何商业用途!
由于网络的特殊性,若要引用本教程,请注明出处!
孤独过客
 |
由简单到复杂,循序渐进地教您使用 macromedia FLASH 4 制作网页特效动画! |
|
本教程不得用作任何商业用途! 由于网络的特殊性,若要引用本教程,请注明出处! |
Written by 孤独过客 |
| 第一课 | 第二课 | 第三课 | 第四课 | 第五课 | 第六课 | 第七课 |
| 第八课 | 第九课 | 第十课 | 第十一课 | 第十二课 | 第十三课 | 第十四课 |
| 您在做主页的时候一定深深地体会到了在网络上Speed和File size就是生命的道理了吧。您往往希望自己的文件越小越好,但是文件一小,就很难实现各种复杂动画了,而JAVA对于某些新手来说又很难掌握。那么,有没有一个两全其美的办法呢?有,那就是 macromedia 的 FLASH 4 。有了它,小小的几K就能做出复杂的矢量动画,由于是矢量动画,即使放大n倍,图象依然清晰。说了这么多,你一定已经跃跃欲试了吧,那么我们就开始吧! 开始我们的 FLASH 4 之旅前,我们先来熟悉一下FLASH的使用界面。 |
 |
进入FLASH就会看到如左图所示的画面(数字除外),让我来说说每一块的功能。 1:这是画图工具栏,下面会慢慢讲每个按钮的功能; 2:这是工作区,以后我们的工作就会在这里开展; 3:这就是所谓的TimeLine,我们可以在这里控制动画的帧数及每帧的效果; 4:这是层(layer)操作区,与Photoshop的类似; 5:Toolbar快捷工具栏,进行如打开、储存之类的操作; 6:书签区用来选择编辑哪个场景(Scene)哪个符号(Symbol); 其它如菜单、状态条就忽略不讲了,如果以后要用到,以后再详细说明。 |
 |
左图就是实际大小的画图工具栏,注意用红色圈出的部分,对于不同的按钮,其内容也不同(我们会在以后的课程中详细介绍)。下面我们逐一介绍每个按钮的功能。
|
 |
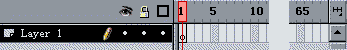
左图就是层区和Timeline区,我们看到,一个层(layer)对应一个Timeline。而层区上的铅笔表示正在编辑当前层,眼睛表示可视,锁是是否禁止操作该层,方块是选择该层的所有对象。Timeline上的数字表示帧数。 |
|
|
左面是Timeline区下的图标,左起五个按钮分别表示:置帧中央、洋葱皮按钮、洋葱皮边框按钮、多帧编辑、洋葱皮设置功能。第一个数字表示当前编辑第几帧,第二个数字表示每秒播放多少帧,第三个数字表示该动画共播放多少时间。 |
|
|
左面是书签区,左面的Scene1表示当前编辑的场景,右面的两个按钮从左到右分别是选择编辑场景(Scene)、选择编辑符号(Symbol)。 |
| 为了方便操作,我在这里列举几个常用的快捷键: |
| Ctrl+Shift+Alt+G | 为工作区加上格子,方便定位 | Ctrl+M | 修改当前编辑的电影的属性 |
| Ctrl+Alt+G | 使鼠标只能在格子线上移动 | Ctrl+B | 打散图象(文字) |
| Ctrl+Enter | 播放(预览)动画 | Ctrl+L | 读出符号库 |
| 讲了这么多基础知识,我想您一定对FLASH 4的操作界面有初步的了解了吧,那么就让我们从最简单的直线开始! |
| 下一课 |