|
|
第四页:对表格使用所见即所得
经过整夜的调试表格后,你就会:
啊.............哈............!
现在让我们看看Dreamweaver是如何处理表格的- 只是减少
了一些“啊”和“哈”。
很多失败的网页设计起源于使用一些毫无意义的表格tag作
为布局引擎。但是,现在没有什么可以抱怨的 - 因为目前
网页设计的现实就是这样。除非CSS在更广的范围内使用,
没有任何减少这种痛苦的办法。
首先,让我们按表格按钮![]() 插入一个4行,5列,580个像
插入一个4行,5列,580个像
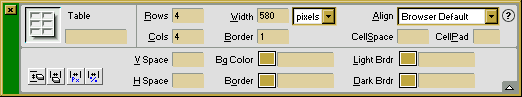
素宽的表格。你会看到一个Properties工具条:

和大多数Dreamweaver Properties工具条一样,UI聚焦在
tag属性的改变上。但是表格Properties工具条包含一些额
外的工具帮助你管理复杂的表格布局。
![]() 这两个按钮以像素或浏览器宽度百分比的方式确定表格
这两个按钮以像素或浏览器宽度百分比的方式确定表格
的大小。如果用百分比定义表格的宽度,表格的宽度会根
据Dreamweaver文档窗口的大小进行自动缩放。还包括清除
表格宽度或高度的工具![]() - 在表格一团糟是很有用。可
- 在表格一团糟是很有用。可
以用鼠标拖动单元格来改变行或列的宽度。

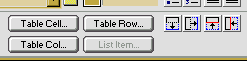
为了管理表格的某一特定部分,点击鼠标右键,可以得到上
边的菜单。通过选择菜单项可以插入整行或整列。也可以获
取单元格、行或列的属性;修改单元格边界或背景的颜色;
或者设置表格内容的对齐方式。
通过Modify菜单或扩展Properties工具条可以控制每个单元
格跨越的行或列,或者改变边界的对齐方式和背景属性。上
面的大按钮控制单元格属性,小按钮控制单元格的跨越空间。

这些工具应该能使你用较少的精力创建非常复杂的表格。
你也应该知道了如何用Dreamweaver创建HTM 3.2的网页,
这就是今天课程的目的。这些基本知识很有用,并且它们是
你在这个产品中用的最多的功能。然而,还有许多改进的
HTM使网站有趣和生动 - Dreamweaver也可以帮助你实现这
样的功能。后面的课程会介绍在Dreamweaver中如何实现
JavaScript,CSS和dHTM的精彩世界。
第一页 Dreamweaver简介 -
第一天
第二页 基本的HTM
第三页 窗体和图像
第四页 对表格使用所见即所得
|