第一页:JavaScript
创建网页的动态或交互内容,可以有两种选择。你可以在服
务器端建立server-side
script或database
interaction,
或者在客户端用JavaScript编程。JavaScript的产品和设计
类型是由于它的易用性和它允许的交互性:通用动态内容、
检查插件、打开窗口、使窗体有效。并且 - 最容易被忘记
的 - 控制动态HTM的所有方面!
JavaScript一直存在的问题是人们喜欢它们出现在页面中,
却没有人用它编码。JavaScript - 被宣称为比“真正的”
语言更容易写 - 仍然是一种编程语言,并且不是每个人都
有必要与if-then打交道。而且多数人不想做那些有趣的
事,如在翻滚页面上改变图像、打开新的窗口、扫描插件、
改变状态条、弹出消息和许多其它类似的事。DHTM可能要
求更复杂的JavaScript编码(当它越流行时越是如此),但
是大多数情况下涉及到简单地在DIV之间移动和改变可视
性。这些任务在Dreamweaver中很容易实现。

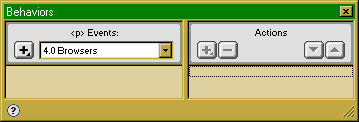
Dreamweaver可以把用behavior或action把JavaScript插入
页面中。打开Behavior工具条,点击![]() 图标(或者从
图标(或者从
Window菜单中选择,或者按F8)。然后把光标放在能完成很
多任务的tag中,如Anchor图标。点击Add Behavior按钮
![]() 可以得到那个tag可能发生的行为的清单。在这个按钮
可以得到那个tag可能发生的行为的清单。在这个按钮
右边,你可以发现浏览器菜单。从那里你可以选择浏览器的
级别。在tag上不同的浏览器可以容纳不同的事件。例如:
在Netscape 2.0中,对Anchor tag只有mouseover事件可
用;在IE 4.0中,对每个tag几乎每个事件都可用。现在我
们选择Onmouseover事件。
现在我们用Behavior工具条的另一半插入action,实际上是
一个JavaScript函数。点击Add Action按钮![]() ,可以得到
,可以得到
一列action/function。一些action依赖于页面中是否有某
些HTM元素(即,如果你不能把Imageswap函数加在页面
中,除非页面上有一个图像)。在插入合适的action之后,
可以编辑关于HTM元素的值,点击你要触发的action的事
件,然后双击你要修改的action。
注意:这件事有点令人迷惑,尤其是当有时难以定位你插入
页面中的action时。对于Dreamweaver中的许多东西,要对
确定的元素选择特定的菜单或工具条。准备好要到处点击,
尤其是开始时。
在源代码中,所有的action定位在相应的事件tag中(例
如Onmouseover或Onclick)。用Dreamweaver建立一个翻滚
页面,然后是一个Image tag:
<a href="#" onMouseOver="MM_swapImage('document.myImage',
'document.myImage','/webmonkey/98/27/stuff3a/size.gif')">
<img src="/webmonkey/98/27/stuff3a/image.gif"></a>
这与你自己产生的代码很相似。
如果为图像选择Swap Image action,然后把一个事件绑到
其上,那么列表顶端出现action,action在分隔线以下被括
号包围。没被括号包围的action可用于HTM对象 - 如对于
图像的Onload。括号内的事件只在修改HTM源代码后可用,
通常通过在tag周围放上anchor。如果必须修改源代
码,Dreamweaver会事先给你一个警告。
Dreamweaver有很多JavaScript函数 - 图像交换、打开窗
口、文档重定向 - 还有改变layer可视性的方式。但是
dHTM最值得注意的方面之一 - 使layer活动起来 - 没
有action与之相连。这是因为Dreamweaver有一个工具条做
此事:Timeline。
第一页 JavaScript
第二页 Timeline
第三页 定制