第三页:窗体和图像
最常用的对象是图像,可以点击Object工具条上的![]() 图标
图标
插入一个图像。点击图像可以调用一个要求输入URL的对
话框,你可以敲入或连接到本地文件。一旦插入了一个图
像,你会看到一个小笑脸 - 它的轮廓有三个黑色的方块。
![]()
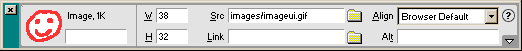
你可以抓住其中一个方块来改变图像的大小。可以不考虑图
像的比例而对它进行缩放。当你这么做的时候,可以注意
到Properties工具条的UI完全改变了。改变文本的控件被改
变图像的控件代替。

在W和H文本框输入新的数值会改变图像的大小。点击这两个
文本框的标签使图像返回初始大小。你也可以在此处修改图
像tag的大多数属性。精明的HTM操作员会发现有些图像tag
属性没有出现在工具条中,例如边界。修改其它的属性,可
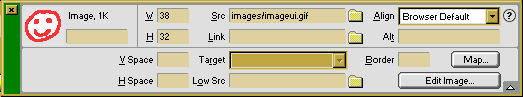
以点击工具条又下角的![]() 按钮。
按钮。

现在你可以完全控制图像tag和它的属性,还有一些其它的
功能,如Image map编辑器和Edit Image按钮(有点象HTM
窗口的External Editor按钮)。试试工具条中的所有功
能,看看HTM代码的变化。Dreamweaver是一种产生相同的
老式HTM的易用的界面 - 没有什么特别令人激动的东西。
插入一些Shockwave![]() 、Flash
、Flash![]() 或ActiveX控件
或ActiveX控件![]() ,
,
注意依赖于上下文的界面的变化。Dreamweaver到处都是取
决于上下文的菜单。你在页面上选择的区域决定要显示哪
个Properties工具条,点击鼠标右键时出现什么菜单。
当然最初Objects菜单中并不是什么都有。你会发现结构(div
![]() 和表格
和表格![]() )和被替换的元素(图像
)和被替换的元素(图像![]() 、插件
、插件![]()
和applet![]() )。但是许多HTM新手都知道,还应该有其它
)。但是许多HTM新手都知道,还应该有其它
的东西。Insert菜单代表了Objects 工具条,除了工具条中
列出的其它tag:窗体、脚本、分隔线和其它tag。 记
住Dreamweaver做的任何事都是上下文相关的,Objects工具
条也不例外。

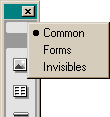
点击工具条左上角的箭头,可以得到Dreamweaver可插入对
象的组。缺省情况下这些组是Common,Froms和
Invisibles。到现在为止我们已经用过common组中的元素。
现在让我们看看Forms组,它包括一系列窗体元素:
Form tag: ![]() <form></form>
<form></form>
Text input: ![]() <input type="text">
<input type="text">
Button: ![]() .
<input type="submit">
.
<input type="submit">
Checkbox: ![]() <input type="checkbox">
<input type="checkbox">
Radio button: ![]() <input type="radio">
<input type="radio">
Select menu:![]() <select name="select"><option></option></select>
<select name="select"><option></option></select>
File upload:![]() <input type="file">
<input type="file">
Image button:![]() <input type="image">
<input type="image">
Hidden Form field: ![]() <input type="hidden">
<input type="hidden">
当你创建一个Form时,要保证Form元素存在于form tag![]()
之内,否则它们不会工作。Dreamweaver给你修改form(或
其它任何类型的HTM)的绝对自由。记住:你是老板。注
意:如果你看不到Form Bounding Box,很可能是你把View
Invisibles选项关掉了。如果是这样,进入View菜单,选
中这个选项。
View Invisibles选项也可以用在对齐的图像、有位置的
元素、隐藏的窗体域和所有Invisibles集合中的元素:ancher
![]() 、comment
、comment![]() 、script
、script![]() 和linebreak
和linebreak![]() (也可以
(也可以
通过点击Shift-Return键实现)。
一个重要的未以图标或菜单项出现的tag是<BODY>。进
入Modify菜单,选择Page Properties,这样可以修改Body
tag,包括文本和连接的颜色、背景和页的Title tag。
虽然现在你已经体会到了所见即所得的益处,但是它的真正
的好处是可以方便地实现令人头疼的表格。>>
第一页
Dreamweaver简介 - 第一天
|