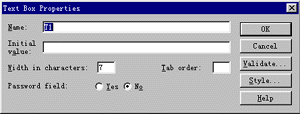
第二页:设置表单域的属性你可以双击相应的表单元素以编辑其属性。例如双击姓名旁边的
单行文字框则出现以下对话框:

你可以设定姓名文字框在HTM代码中的名称,以及缺省显示的
值(initial value)还可以设定可以输入的文字的宽度(width
in characters),例如在该例中设为7个字符。tab order用于设
定键盘输入时,用tab键转换输入域时的顺序,在本例中我们可
以将其设置为1,因为姓名位于该表单的第一个位置。如果你
将password field设置为yes,则该文字框中输入的内容被看作
是在输入验证用户身份的密码,而且文字框中输入的内容以*
显示,从而不让用户旁边的其他人看到用户输入的密码内容。在
本例中由于只是让用户输入自己的姓名进行统计,所以没有必要
将password field设置为yes。在该对话框中的Validate按钮用
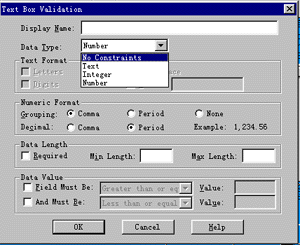
于设置该对话框的各项限定条件。双击该文字框,在弹出的对话
框中点击Validate按钮,则弹出以下对话框:

在Data Type下拉选单中的缺省设置是No Constraints,在该设
置下对于在文字框中输入的字符的类型没有任何限制。如果你
从该下拉选单中选择Text,则Text Format下面的4个复选框选项
被激活,你可以从中选择对输入的文字的限定条件。而选
择Interger或Number ,则在该文字框中只能输入整数或数字。以
下的几种选项可以设置数字的格式以及对是如的数据的限定条
件,由于在本例中我们只要求用户输入自己的姓名,所以不需要
设置这些限定条件。
滚动文字框的设置内容和单行文字框的设置内容基本相同,你还
可以在滚动文字框的属性设置对话框中设置滚动文字框的长宽、
是否允许复选等等条件。你还可以在该对话框中设置缺省显示的
内容。
复选框和单选框的属性设置对话框中有一个Selected和一个Not
Selected的选项。如果选择了Selected,则该复选框或单选框
的缺省设置为选中状态。>>
FrontPage 98 Editor教程
第一页 反馈表单中所用到的元素
第二页 设置表单域的属性
第三页 设置下拉选单的属性
第四页 设置整个表单的属性
[第1天][第2天][第3天][第4天][第5天][第6天]

|