第一页:设置流动文字框今天是本教程的最后一课。在今天的课程中我们将学习
用FrontPage 98 Editor 提供的方便功能让你的网页动起来。
首先我们学习如何加入流动文字框。流动文字框通常是通过在
HTM代码中加入Javascript脚本来实现。但有了FrontPage 98
Editor之后,你可以很方便地加入流动文字框。这个功能
在FrontPage 98 Editor中叫做Marquee。
首先你在页面中键入需要设置为流动文字的一行字符。然后用鼠
标选中这些字符。如果你想生成新的流动字符,则直接将光标移
到需要插入流动文字框的位置。
接下来打开Insert菜单,从中选择Active Elements,然后从弹
出的菜单中选择Marquee,则会弹出Marque属性对话框。

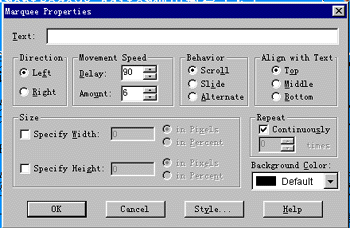
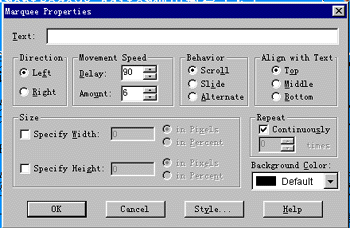
如果你先选择了要设置为流动文字的字符,则这些字符会出现
在Text框中,否则你可以在该框中输入需要设置为流动文字的
内容。
Direction用于设置文字流动的方向,你可以设置left(向左)
或者right(向右)流动。Movement Speed用于甚至流动的
速度。Behavior中可以选择文字流动的3种模式,你可以自己试
验这3种模式下文字流动的不同之处。为了控制文字在屏幕种流
动的范围,你可以将文字放在表格的单元格内,你还可以给单元
格加上不同的背景色(见前几天的教程)。Align With Text用
于设置流动文字同周围文字的排列方式,Top方式下流动文字框
同正常文字的顶端对齐,而Middle方式下则同正常文字的中部
对齐,Bottom方式自然是同正常文字的底部对齐。   
Size用于设置流动文字框的尺寸,你可以设定流动文字框的长宽。
而Repeat 则设置流动文字框中文字流动的次数,如果你选
中Continuously,则文字流动不停地循环,在下面的下拉选单中
你可以设定流动文字流动的次数。你也可以在该对话框中设置流
动文字框的背景色。
这样流动文字框就设置好了。但要注意在Netscape中无法显示文
字流动的效果,因为Netscape不支持ActiveX Control 。>>
FrontPage 98 Editor教程
第一页 设置流动文字框
第二页 让你的页面动起来
第三页 特殊文字
第四页 加入计数器
第五页 加入Hover按钮
第六页 加入多媒体内容
[第1天][第2天][第3天][第4天][第5天][第6天]

|