第二页:Timeline
点击Launcher上的![]() 图标然后在Window菜单中选择
图标然后在Window菜单中选择
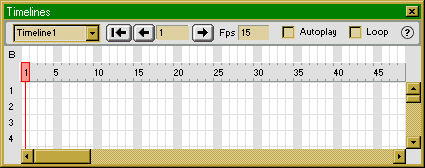
Timeline(或按F9)。如果你熟悉Macromedia的
Director或Flash,你应该没问题。

在很多方面,Dreamweaver Timeline与你在其它程序中发现
的相似:有装载action的behavior channel和放置对象的其
它channel。与Director或Flash不同的是,Dreamweaver
Timeline只是一堆复杂的JavaScript,这是不把页面送到
浏览器而预览页面变化的唯一方式。
只有layer和图像可以放在Dreamweaver Timeline中,只
有layer可被确定位置。创建一个layer,然后把它从文档窗
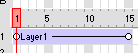
口拖放到Timeline工具条上。出现在Timeline上的对象是一
个符号:有两个圆圈的线段。

圆圈代表关键祯,表示发生在对象上的时间。Dreamweaver
可以在这两个关键祯之间“tween”图像(即,创建一系列
从第一幅到第二幅图像渐变的图像)。可以在每个关键祯
为Layer改变值(但是要保持跨平台的兼容性,只能改变
Layer的left、top和visibility属性)。虽然Dreamweaver
允许改变Layer的宽度,但尽量别那么做,因为这种改变只
在IE中可见。为了增加交互性,点击你要改变的祯,然后点
击被选的单元格。在这儿可以控制Timeline操作。也可以增
加或删除另一个关键祯或对象(或更多的Timeline)。试试
移动对象。选择Timeline对象,可以看到图像沿着左上角路
径的运动。

在不同的地方修改Layer会有一些差别。如果你完全
在Timeline之外修改它,对象将具有页面装载时的属性。如
果你通过点击非关键祯部分选中Timeline中的整个对象,图
像在Timeline的整个过程中都被改变。在Timeline中选一个
关键祯,只有那祯被改变,但是前面的祯会渐变到它。
要运行Timeline,需要用Play Timeline action在事件中调
用它。你也可以用一个action停止Timeline或到达Timeline
的一个特定点。最常用的功能 - 在装载时运行Timeline然
后循环播放Timeline - 作为Autoplay和Loop核选框内置
在Timeline工具条中,可以对每个Timeline组进行设置和
清除。
不仅可以在Timeline中放置layer对象,而且可以在页中有
多个Timeline。用相关的菜单增加新的Timeline。对于新加
的Timeline,可以让其中的图像做完全不同的事情。在第一
个Timeline的最后一个单元格,用Play Timeline action选
择新的Timeline。你可以通过这样放置Timeline实现复杂的
行为。为了试试多个Timeline叠加的效果,可以看看我为
Seybold做的screensaver(警告:有些浏览器可能不能正确
显示)。
这个屏幕保护也提供了一个在dHTM中使用一般的、灵活
的JavaScript代码会出现的问题的例子:在没有图像的情
况下,HTM和JavaScript达到56KB。因为Timeline记录了所
有的运动信息,你将得到大块的代码:
document.MM_Time[18][0].values[0] = new
Array(592,566,
541,516,495,477,462,453,440,427,406,389,371,351,332,316,
302,317,327,326,306,310,316,300,287,272,257,241,224,206,
188,169,151,133,116,100,90,84,82,81,81,82,82,83,83,83,
82,79,71,59,49,40,28,11,-180,648,687,655,623,592);
这代表了对象运动的路径,还有一个layer的属性的值。单
元格越多,Timeline存储的信息越多,页面越大。
试着用Timeline创建一个动画。你也可以用Dreamweaver装
载我的屏幕保护程序,然后修改之。
当你用Dreamweaver时,多注意一下你的页面的表现,因为
我们将在后面对它进行定制。
第一页 JavaScript
第二页 Timeline
第三页 定制
|