第三页:铃铛和口哨 - 多媒体是危险的
多媒体演示得很好
- 尤其在网上。曾经是灰色的静
态的文本现在可以跳到屏幕上。音频现在是流式的。
视频正在需求中。Java依然鬼鬼祟祟地试图侵入页面
中。
但是要记住:多媒体在网络技术之前就成长起来了。
例如,CD-ROM出版世界,提供给设计者如此豪华的设
施:高带宽、平台控制、和一个可以被迫安装任何数
量特定程序的用户群。毫无疑问,象Shockwave和
QuickTime这样的多媒体技术被频繁地用在网上,而
且在HTML上面经常面无光泽。

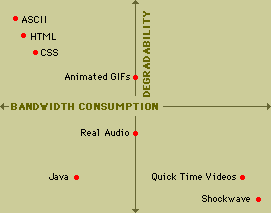
如何确定该用什么和不该用什么?上面的图表是一个
开始。把多媒体形式和技术世界映射到一个二维图上
- 横坐标代表带宽,纵坐标代表内容的可降解度。效
果趋向于从如HTML和动画GIF这样的小的便携的格式
到更复杂的Shockwave或QuickTime。当你查看多媒体
世界的正反面时,必要的妥协变得越来越明显。例
如,增加数字视频可以为你的表现增加丰富的视觉兴
奋性,但是却以速度和通用性为代价。很简单,你的
媒体用的带宽越高,就会越限制你的观众。这是一个
平衡艺术。
不幸的是,这些不是在网上使用多媒体的唯一限制。
对你的观众来说,有一种叫做包装器的东西 - 考虑
多媒体如何在客户端运行。你的观众需要安装一个
Netscape插件才能运行你的多媒体吗?浏览器会自动
安装Microsoft ActiveX组件吗?你必须依赖Java或
扩展阅读器吗?很少有例外(RealAudio和
Shockwave),需要特定程序或子程序的多媒体类型
在网上很悲惨地失败了。所以众多的网站几乎从不用
它们。
多媒体对设计者来说既迷人又危险。它可以用迷人的
铃铛和口哨增强你的设计。你可以通过视频、CD质量
的音频、眼花缭乱的动画和交互性把读者引向你的高
代价的网站。但是要付出什么样的代价?明智地选择
吧!
网站设计基础
第一页 简介
第二页 连接 - 精通超文本
第三页 铃铛和口哨 - 多媒体是危险的
第四页 导航 - 搅乱层次
第五页 交互性 -
跟随你的观众