![[HomeSite入门指南]](hs-title.jpg)
目录
- HomeSite简介
-
HomeSite屏幕一览

- 特点
- HomeSite's设置
- 使用HomeSite
简介
Nick Bradbury's HomeSite 2.5包含一个直观的用户界面和一个适合于HTML创作新手的向 导,并且还包括了能满足web高级开发人员需要的足够特征。 这份指南主要是为HomeSite新用户熟悉使用这个软件的特色设计的。有经验的用户也可以 通过浏览阅读发现一些以前没有注意到的功能,但是本指南并不能代替HomeSite自己所带 的杰出帮助文档。获得HomeSite 2.5
想获得 HomeSite的使用版吗?那么快去访问HomeSite在 Web网上位于 http://www.dexnet.com/homesite.html.的站点! 2.5当前正在beta测试中,最新的beta测试版(最终beta版)已经可以下载了,并且性能非常的稳定。 如果喜欢,可以从同一站点下载2.0的最终测试版。2.0版缺少2.5版中新加的几个新特征,实际上,2.0有一个非常优秀的HTML编辑器--HomeSite 2.0使用指南也可以在 这个站点得到. 本指南将随新版本和测试发行版而不断得到更新。
HomeSite屏幕:
![[Screen Shot]](snapfull.gif)
菜单
现在先迅速浏览一下HomeSite的基本特征,之后将用较大的篇幅对论述它们。菜单条
菜单条提供了对所有HomeSite命令和特色的访问;然而通过工具栏和快捷条可以更有效的访问其中的大部分功能。
主工具条
![[工具条]](toolbar.gif)
主工具条提供了对下面所列常用功能的快速访问(可以通过连接跳到包含某些特点全面说明的页面):
![]() 创建一份普通的新文件
创建一份普通的新文件
![]() 打开已经存在的文件
打开已经存在的文件
![]() 打开连接检查对话框
打开连接检查对话框
![]() 激活已安装的Microsoft
Web Publisher
激活已安装的Microsoft
Web Publisher
![]() 使用CSE
HTML Validator检查当前页(如果已经安装了)
使用CSE
HTML Validator检查当前页(如果已经安装了)
![]() 对当前文档的拼写检查
-- 新功能: 现在可以用SHIFT+F7检查所有打开文档的拼写
对当前文档的拼写检查
-- 新功能: 现在可以用SHIFT+F7检查所有打开文档的拼写
![]() 查找字符串
查找字符串
![]() 查找、替换
查找、替换
![]() 保存当前文件
保存当前文件
![]() 保存所有打开的文件
保存所有打开的文件
![]() 将选中的文本裁剪到剪贴板中
将选中的文本裁剪到剪贴板中
![]() 将选中的文本复制到剪贴板中
将选中的文本复制到剪贴板中
![]() 粘贴剪贴板中内容
粘贴剪贴板中内容
![]() 取消最近一次操作
取消最近一次操作
![]() 查看文档列表
查看文档列表
![]() 用全屏幕看当前文档
用全屏幕看当前文档
![]() Html在线帮助
Html在线帮助
副工具条
副工具条提供了对下列功能的快速访问:
![]() 标尺(和内置浏览器一起使用,标尺提供了页中信息所占屏幕空间的近似值)
标尺(和内置浏览器一起使用,标尺提供了页中信息所占屏幕空间的近似值)
![]() 切换颜色条
切换颜色条
![]() 增加选中文本的缩进(注意,这种缩进并不会影响WEB页面的显示,只是使HTML代码更容易阅读和编辑)
增加选中文本的缩进(注意,这种缩进并不会影响WEB页面的显示,只是使HTML代码更容易阅读和编辑)
![]() 减少选中文本的缩进
减少选中文本的缩进
![]() 用HTML符号代替某些特殊字符
用HTML符号代替某些特殊字符
![]() 用斜杠代替反斜杠(HTML要求象UNIX那样用斜杠而不是DOS/Windows那样用反斜杠指定路径;
如果有用其它比较笨的HTML编辑器创建的主页,或者不知为何在主页中加入了DOS方式的文件路径,
用这个功能可以替换所有的反斜杠)
用斜杠代替反斜杠(HTML要求象UNIX那样用斜杠而不是DOS/Windows那样用反斜杠指定路径;
如果有用其它比较笨的HTML编辑器创建的主页,或者不知为何在主页中加入了DOS方式的文件路径,
用这个功能可以替换所有的反斜杠)
![]() 改变标签大小写
(HTML对大小写是不敏感的, 但是有些HTML创作者比较喜欢使所有的标签都大写,有的喜欢小写,这使主页更便于阅读
-- 但HomeSite的可视化语法制导使这点毫无必要 ; 本功能可以使标签全都大写或全都小写)
改变标签大小写
(HTML对大小写是不敏感的, 但是有些HTML创作者比较喜欢使所有的标签都大写,有的喜欢小写,这使主页更便于阅读
-- 但HomeSite的可视化语法制导使这点毫无必要 ; 本功能可以使标签全都大写或全都小写)
![]() 插入标签开始符
-- <>
插入标签开始符
-- <>
![]() 插入标签结束符
-- </>
插入标签结束符
-- </>
![]() 显示当前打开的文件列表
(如果打开文档过多以至在编辑窗口中不能全部正常显示,可以通过双击编辑文件列表中的任何一个文件;
右击文档可以查看包括连到其它页面的连接和图象文件等文档属性)
显示当前打开的文件列表
(如果打开文档过多以至在编辑窗口中不能全部正常显示,可以通过双击编辑文件列表中的任何一个文件;
右击文档可以查看包括连到其它页面的连接和图象文件等文档属性)
![]() 打开标签列表
打开标签列表
![]() 打开关闭符号栏
打开关闭符号栏
![]() 跳到某行(行数);
这项功能允许直接跳到页面中的指定行 -- 这一点当HTML validator和HomeSite联合使用把错误行列出时尤其有用(为了使这项功能正常运做,
需要把 自动换行 选项关掉)
跳到某行(行数);
这项功能允许直接跳到页面中的指定行 -- 这一点当HTML validator和HomeSite联合使用把错误行列出时尤其有用(为了使这项功能正常运做,
需要把 自动换行 选项关掉)
![]() 去掉文档中所有的HTML
标签
去掉文档中所有的HTML
标签
![]() 对HTML
标签使用可视化语法制导
对HTML
标签使用可视化语法制导
自定义标签栏
HomeSite允许创建自定义"标签"并且组织到六个下拉菜单中, 每个菜单都可以单独命名.自定义 标签即可以是实际的HTML标签 (包括通常使用的属性值)也可以是任何其它重复使用的文本片段; 实际上, HomeSite 2.5甚至允许指定一个文件作为自定义为标签, 这样一击该标签将在主页中插入该文件。
![[custom templates menu sample]](customtemplates.gif)
这里有一个用定制标签存储模板的建议 (可与HomaeSite的内置模板功能替换使用)
- 使用用于模板的定制标签下拉菜单用 insert file contents 指定模板选项并提供你的模板文件的位置
- 进入HomeSite settings 的Files 页面,删去 Create new documents using this file as template的选项.
- 现在你可以点击主工具条上的new图标,再以定制Templates 菜单中适当的模板为基础,创建新的文件.
快捷条
![[Speedbar]](speedbar.gif)
按钮化的快捷条包含了几个提供最常用标签,导引和其他功能的附加工具条.在后面将分别详述.
文档 列表
![[Document List]](doclist.gif)
文档 列表是一个小型文件管理器,它能使你在不使用"打开文件"对话框的情况下提供进入网页文件的快速通路. 双击一个文件名即可将其打开,开始编辑,如果是一个已经打开的文件,则会使它成为当前被编辑的文档. 还不仅如此,你还可以把HTML文件或画片牵拉进一个打开的文档中,建立起快速的链接或图片.
![[right-click menu for document list]](rt-clk_doc.gif)
同时, 在一个文件上点击右键可以使你看到该文件属性并能执行一些换名或删除之类的常见文件管理功能,还能以快捷方式观看图片文件.在 HomeSite 2.5菜单中也加入了一些新功能 :
- 插入 标签:打开一个Anchor或Image标签对话框,并在适当的位置填入内容 -- 简单的把文件拖拉入当前文档也会同时插入标签,但是打开对话框能够使你对属性进行调整,比如摆放位置或图片的替代解释文本.
- publish 命令可以通过Microsoft Web Publisher (如果已经安装)把文件发送到你的站点上
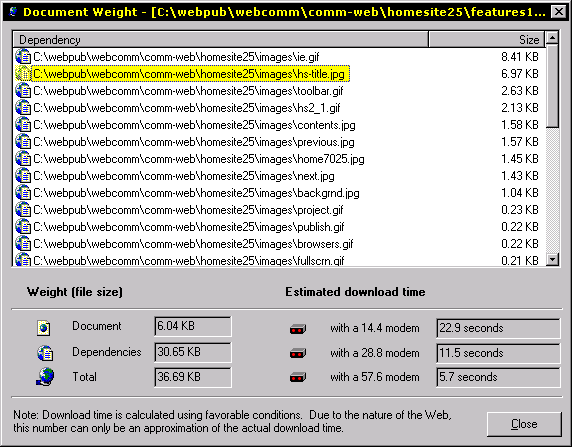
- Document weight 命令能打开Document weight窗口,它可以显示文件大小,以及附带文件,如图片文件,的大小以及用户浏览时该页面载入大约需要花费的时间.
![[right-click menu for directories]](rt-clk_dir.gif)
左边显示的是针对目录的右键快捷菜单,它可以让你更新列表,获得目录属性,或者在目录中运行Windows Explorer.
Project Management
HomeSite允许你把HTML 文件分组归入 projects(项目).通过点击 文档列表下方的Projects 按钮就可得到类似于Explorer的界面的项目管理器 :![[project list]](projectlist.gif)
使项目管理器有几个好处
- 你可以迅速打开一个项目中的所有文件
- 你可以使用 extended find or replace functions 对项目中的所有文件进行改动,而不必将它们打开
- anchor 对话框将在HREF 下拉列表中列出目前项目中的所有文件,从而易于在项目内的文件之间创建链接
![[right-click menu for project folder]](proj_rtclk.gif)
Project File (项目文件夹)右键浮动菜单
![[project file right-click menu]](proj_file_rtclk.gif)
可以注意到每一个右键浮动 菜单 的显示(display)选项都能让你看到项目文件的不同属性.
非文档化功能:当你选择观看Document Title 时, 可以通过将题目置亮,再击F2,直接编辑文档的题目 -- 这个强大的快捷方式可以用于为文档增加描述性题目或者为忘记加题目的文档补上题目.
注意: Delete Document 命令 不仅 会将文件从项目中移走,还会把它从磁盘上删除.如果你只是想把一个文件从项目中移走,就要用 Remove Document from Project 命令.
再有需要注意的是,Properties(属性)既针对项目又针对项目文件.除了显示所有项目文件的列表外,Project
Properties 窗口还允许用户指明项目的根目录,对于运行本地网络服务器的用户,还可以在浏览文档,而未接触到文件路径的情况下为项目定位URL.
项目文档属性( project document properties) 可以显示与文件相关的所有链接和附属文件(如:图片文件)
.
| 雕虫小技: 你可以把一个文件加入多个网页中,这在为不同任务编辑文件时很重要.例如,当以同种方式构建不同项目时.对于每个项目,可能都有相似的内容或基本的frame,这些内容如果分组集中处理就能大大简化更改站点总体输出时的工作. |
编辑窗口(The Editing Window)
![[Editing Window]](editwindow.gif)
可以把文档内容和HTML编码写入此窗. 为了便于认定和编辑,HomeSite为不同的HTML标签提供了不同的颜色编码.同时在窗口的上方和下方还有一些切换按钮.
下方的按钮显示了已打开的文件名字,点击不同按钮,即可切换到不同的文件.
顶部按钮用于切换编辑模式与内置浏览器的浏览模式,这样可以预览到用户将会看到的网页状况. HomeSite 自带的内置浏览器是能支持大部分HTML编码的良好的浏览工具.当然,如果想 确切地知道你的网页在真正的浏览器中会是何种表现, HomeSite 也允许你把 Microsoft Internet Explorer 3.0 (或更高版本)作为内置浏览器使用--它可以让你看到包括frames在内的所有 HTML 特征.

当使用Internet Explorer浏览文档时,在快捷条上将会出现 Internet Explorer 的特殊工具条.

在这个工具条中包含了我们通常可以在Internet Explorer 工具条中见到的back, forward, stop, and refresh 按钮.另外, 还有一个特殊的edit 按钮可以切换回HomeSite的编辑模式,可以打开并制作当前正在浏览的文档 --这一功能在你以浏览方式观看网页并想修改时非常有用.
颜色条(The Color Bar)
颜色条为我们提供了为背景和字体颜色输入六位颜色编码(比如#CCFF99)的简便方法.
颜色条提供了Windows调色板上的16个基本颜色,另外通过点击![]() 图标,调用标准Windows调色板,可以加入16个附加颜色.
图标,调用标准Windows调色板,可以加入16个附加颜色.
需要插入颜色时,先将光标放到想插入颜色的地方,再在颜色条中点击想要的颜色即可.
雕虫小技:
使用定制颜色条选择一些 "安全"的网络颜色 (就是在支持普通意义上的256色的系统中不失真的颜色设置,也就是说能让它在你和别人的系统中显示出相同的颜色).选择安全颜色的方法在于只能用以下数值配置六位颜色代码
(下面给出调色板中常用的颜色的数字等式):
|
状态行
| 雕虫小技: 虽然状态条上提供的信息是有用的,但对于使用HomeSite,尤其是精通此程序的用户,它并不必要.在View菜单中点击 status bar 选项可以把状态条隐藏起来,以腾出更多的空间用于编辑网页. |
- 左边那部分以行列号方式显示当前光标所在位置.
- 中间的部分则根据鼠标箭头所处位置不同显示出不同信息:将箭头放在工具条或快捷条的图标上可以看到程序正在执行的任务;把箭头放在颜色条的某个颜色上可以看到与之相关联的颜色代码; 把箭头放在文档目录的某个文件名上可以看到该HTML文档的标题或者图片的宽度和长度.
- 状态条右边的部分显示出编辑器是处于插入模式还是覆盖模式
右键浮动菜单
![[right-click menu]](rightclick1.gif)
HomeSite 与上下文相关联的右键浮动菜单 提供了若干常用功能的快速接入方式.如图,显示的是编辑窗口中的右键浮动菜单.这里有对选好的一部分文字进行格式处理的快捷方式;也提供了创建列表或表格的快捷方法,还能在修改文档格式时用它删除某些标签. 其他选项还包括编辑光标所在位置的标签的属性,插入日期和时间,将选择好的文本转换为大写或小写以及观看文档的大小.

其它右键浮动菜单原则上是针对文档列表的, 提供了很多文件管理功能.
符号栏
![[特殊字符条]](characters.gif)
| 注意:
使用特殊字符要小心, 因为所有这些符号并不都受到所有的浏览器的支持(例如许多浏览器都不支持强破折).
应当使用不同的浏览器测试页面,确信代码是被支持的。 |
确认链接
![[链接确认窗口]](linkver2.gif)
The new link verifier in HomeSite 2.5中新的连接确认是一个强大的工具,它能让你检查包含在页面中所有的文件和图片的链接.使用链接确认功能时,要指明受测页面在网络服务器上的所目录或本地机器上的驱动器号,并要连线到Internet.(测试外部链接时需要连线到internet,如果只是检查页面本地的链接,则无须连入internet).
![[HTML help 视图2]](help.gif)
HTML在线帮助
在2.0版中, HomeSite 允许用户从Help 菜单 (或使用键盘上的F2快捷键)打开外部帮助文件.HomeSite2.5版仍然支持这一功能,另外对安装了Microsoft Internet Explorer (3.01+)的用户提供了更好的帮助.IE用户现在能够从一个平铺在HomeSite编辑窗口上的Internet Explorer窗口中调用 Stephen Le Hunte的HTML 参考手册的HTML版本 (http://subnet.virtual-pc.com/~le387818/)
HTML确认(HTML Validation)
![[CSE Validator at work]](validator.gif)
虽然HomeSite 无内置HTML 确认功能,但它在http://www.tetrion.com/htmlvalidator.html
集成了优异的CSE HTML Validator -- 这是一项物有所值的投资.如果在系统中已经安装了CSE
HTML Validator,则在点击![]() 时,
HomeSite 将自动找到CSE HTML Validator并将其激活,开始检查当前文档.生效报告将出现在编辑窗口下面的新窗口中.
使用Go To命令找到需要修改并已经被置亮的行,
或者在任意
时,
HomeSite 将自动找到CSE HTML Validator并将其激活,开始检查当前文档.生效报告将出现在编辑窗口下面的新窗口中.
使用Go To命令找到需要修改并已经被置亮的行,
或者在任意![]() 双击,迅速找到有问题的行.
双击,迅速找到有问题的行.
修改HomeSite设置
可以点一下Options菜单中的Setting选项或使用热键 F8 调出下面这个设置对话框来修改HomeSite设置:![[设置dialog]](settings.gif)
大部分设置都很明显,下面只对几项略加解释. 在general的设置中,你应该选择让
HomeSite 自动设置画片的宽度和长度属性--如此设置有助于网页的表现.
| 雕虫小"计": 文本只读的浏览器不能在视觉上分清正常文本和图片的替代文本,很容易混淆;所以图片的替代文本最好用括号括起来,以示区别.用定制标签 插入alt="[ plus the end tag ]". 的开始标签可以简化操作. |
文件(Files)设置
![[文件设置]](settings1.gif)
在文件设置中,可以把任意HTML文件指定作为缺省模板使用
(点击![]() 图标就是为新页面指定所用的模板).另外还可以为HTML文档指定缺省扩展名,这样在储存新文件时就不用在输入扩展名了.再有,还可以指定第二组帮助文件(或者如果已经安装了Microsoft's
Internet Explorer,你可以使用internal HTML help.
), 按F2键或点击Help 菜单中的External HTML Help即可调用.
最好的外部帮助文件就是Stephen Le Hunte's HTML Reference Library,可以在
http://subnet.virtual-pc.com/~le387818/处找到;
这个HTML Reference Library 中包含了所有HTML 标签 和相关主题的详细信息和例子.
图标就是为新页面指定所用的模板).另外还可以为HTML文档指定缺省扩展名,这样在储存新文件时就不用在输入扩展名了.再有,还可以指定第二组帮助文件(或者如果已经安装了Microsoft's
Internet Explorer,你可以使用internal HTML help.
), 按F2键或点击Help 菜单中的External HTML Help即可调用.
最好的外部帮助文件就是Stephen Le Hunte's HTML Reference Library,可以在
http://subnet.virtual-pc.com/~le387818/处找到;
这个HTML Reference Library 中包含了所有HTML 标签 和相关主题的详细信息和例子.
设置 3:编辑器(Editor)
![[编辑器对话窗口]](settings2.gif)
编辑器设置允许你指定字体,背景和前景颜色,以及编辑窗口中标签的颜色编码.
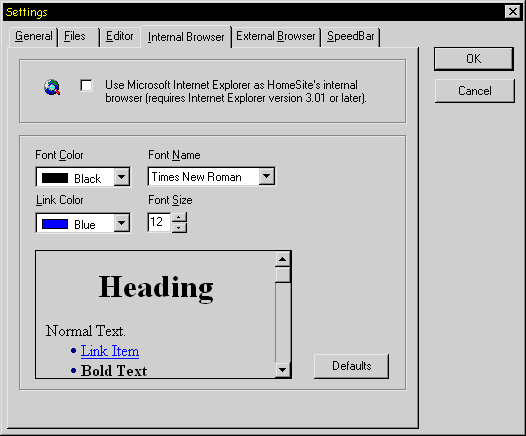
设置 4:内置浏览器(Internal Browser)
![[内置浏览器设置]](settings3.gif)
把Microsoft Internet Explorer 作为 HomeSite内置浏览器使用,并可用它浏览internal HTML help是不错的选择. 以URL为文件加前缀的新选项是为拥有本地网络服务器的用户提供的.如果你愿意使用HomeSite自带的内置浏览器,你可以在这个页面里为之设置字体和颜色:

设置 5:外部浏览器(External Browsers)
![[外部浏览器设置]](settings5.gif)
HomeSite允许你为测试网页指定多个外部浏览器; 点击主工具条上的![]() ,将产生一个下拉菜单,显示出你已经指定的浏览器.如果你把Internet
Explorer 作为你的内置浏览器(internal browser),
那么除非你是想检验不同浏览器对网页的表达是否不同,否则,你可能并不需要外部浏览器.
,将产生一个下拉菜单,显示出你已经指定的浏览器.如果你把Internet
Explorer 作为你的内置浏览器(internal browser),
那么除非你是想检验不同浏览器对网页的表达是否不同,否则,你可能并不需要外部浏览器.
设置 6:快捷条
![[快捷条设置]](settings6.gif)
快捷条设置允许你把不用的工具条隐藏起来.
创建新文档
HomeSite提供了三种创建新文档的方法:-
点击主工具条中的
![[新文档]](newdoc.gif) 图标创建含有基本文档标签的文档.
(可以在HomeSite 设置中为新页面指定一个文件作为模板。)
图标创建含有基本文档标签的文档.
(可以在HomeSite 设置中为新页面指定一个文件作为模板。) -
在File 菜单中点击New并选择BlankDocument,然后再点击
![[快速开始]](docwiz.gif) 打开一个能够帮你设置基本文档标签的导引文件.
打开一个能够帮你设置基本文档标签的导引文件. - 在File 菜单中点击New , 然后就开始使用模板; 可以把任意已存在的HTML文档中加入到新模板里(note模板是分离地储存的,所以更新源文件并不能自动更新模板,要更新模板,必须删除现存模板,重建一个新的.).
| 创建,插入和使用模板的另一种方法是使用 定制标签 菜单. |
![[模板dialog]](templates.gif)
HomeSite编辑器使用
一般地,对于了解HTML的人使用HomeSite编辑器是很容易的.快捷条上的各种工具条为使用大部分常用标签提供了快速通路.这些工具条将在后面予以讨论.想插入不太常用的标签和属性,则需要点击第二工具条上的 ![]() ,打开所有的标签和属性的列表:
,打开所有的标签和属性的列表:
![[标签列表]](taglist2.gif)
在任意条目上双击即可将该标签或属性插入到光标位置.
QuickTab
快速按钮(The QuickTab)工具条提供了调用编写网页时常用的标签和属性的快速简便的通路.可以点击上图中任意一个按钮看看它们的作用.
- 新文档 快速起始导引
- 打开正文标签对话框编辑网页属性;点击这一图标将编辑现存文档的现存正文标签.
- 插入粗体( bold) 标签 (对选择好的文本生效)
- 插入斜体(italics)标签 (对选择好的文本生效)
- 插入下划线(underline) 标签 (对选择好的文本生效)
- 分段paragraph 标签 (对选择好的文本生效)
- 插入换行(linebreak) 标签
- 插入空格(non-breaking space)标签
- 打开驻留(anchor) 标签对话框
- 打开图片(image) 标签对话框
- 打开水平划线(horizontal rule)对话框
- 插入居中(center)标签 (对选择好的文本生效)
- 插入段落(paragraph) 标签(align=right; 对选择好的文本生效)
- 插入评注(comment )标签
- 打开邮件驻留(mailto anchor) 标签对话框
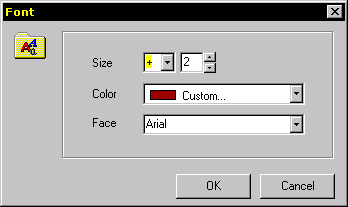
字体工具条
-
![[字体dialog]](fontdialog.gif)
- 打开字体对话框
- 插入次级字体(basefont) 标签 (对选择好的文本生效)
- 插入字体增大一号的标签(对选择好的文本生效)
- 插入字体减小一号的标签(对选择好的文本生效)
- 插入预定格式文本标签 (对选择好的文本生效)
- 插入次级脚本(subscript) 标签(对选择好的文本生效)
- 插入高级脚本(superscript) 标签(对选择好的文本生效)
- 插入重点强调(strong emphasis)标签 (对选择好的文本生效).
- 插入强调(emphasis) 标签 (对选择好的文本生效)
- 插入六种标题标签中的一种(对选择好的文本生效)
表格 工具条
![[table sizer]](sizer.gif)
- 打开表格导引
- 打开表格标签对话框
- 打开表格 行对话框
- 打开表格 标题 对话框
- 打开表格 数据 对话框
- i 插入简单的表格标签 (对选择好的文本生效)
- 插入表格 行 标签 (will contain selected text, if any)
- 插入表格 标题 标签 (will contain selected text, if any)
- 插入表格 数据标签 (对选择好的文本生效)
- 插入表格题目 标签 (对选择好的文本生效)
- 打开下拉图形表格编辑器(builder)
Frames 工具条
详细的 Frame导引
![[frame 导引]](framewiz.gif) |
- 打开frame导引
- 打开frameset 对话框
- 打开frame 标签 对话框
- 打开浮动(floating)frame 对话框
- cha插入简单的 frameset
- 插入简单 frame 标签
- 插入浮动(floating) frame 标签
- 插入noframes 标签 (对选择好的文本生效)
- 插入base target 标签
表单 工具条
| 简单表单元素 |
列表工具条
![[列表导引]](listwiz.gif)
- 打开有序/无序列表向导
- 插入无序列表标签 (对选择好的文本生效)
- 插入有序标签(对选择好的文本生效)
- 插入列表条目标签
- 插入定义列表(definition)标签 (对选择好的文本生效)
- 插入定义术语(definition term)标签
- 插入定义(definition )标签
- 插入 菜单标签 标签 (对选择好的文本生效; 注意: 菜单标签已经过时,最好别用)
格式(style)工具条
对于常用的特殊格式 (字体外形,颜色,大小,页边设置,等等),可以创建一个能储存所有格式标签的可重复使用的格式;点击![]() 按钮可以调出一个
对话框 帮助我们创建和存储某种格式.
按钮可以调出一个
对话框 帮助我们创建和存储某种格式.
下面的对话框是指定格式的例子. (使用Microsoft Internet Explorer 3.0+, 并且在系统中安装Microsoft Site Builder web siteTrebuchet 字体 它才能正常显示.)

JavaScript 工具条
- 打开下拉对象树形图,用于插入任意 javascript对象.
- 插入 applet 标签
- 插入 script 标签
- 插入对象参数标签
- 插入一个为 alert或confirm编码的弹出信息框
- 插入docwrite 对象编码,能够为执行的网页产生编码
- 插入一个产生新的浏览器窗口对象的编码i
- 打开javascript导引,可以为某些简单的JavaScripts插入完整的编码:
- 用户能够链接的URL的下拉菜单
- 网页背景颜色消退效果
- 最后改动日期,能够自动插入显示页面最后更改日期一行信息.
其它工具条
- 插入定位(map)标签
- 插入meta 标签
- 插入嵌入( embed )标签 (只用于Netscape)
- 打开对话框插入ActiveX对象标签
- 插入对象参数标签
- 插入对象标签
- 插入marquee 标签 (对选择好的文本生效)
- 背景音响
应用程序工具条
用户可以创建到和HomeSite联合使用的常用应用程序的快捷方式。例如图象编辑器和HTML代码检查工具;适当时,还可以设置用外部应用程序打开当前文档的快捷方式.点击![]() 图标即可调出添加新应用程序的对话框
.(注意:你需要点击Add按钮才能加入新的应用程序; 而不是只将原来的输入文字删去替换成新的文字,这样会把原来存在的程序从程序条中删去.)
图标即可调出添加新应用程序的对话框
.(注意:你需要点击Add按钮才能加入新的应用程序; 而不是只将原来的输入文字删去替换成新的文字,这样会把原来存在的程序从程序条中删去.)
![[添加应用程序dialog]](appsdialog.gif)
编辑标签和键盘快捷键
编辑已有标签
许多标签都可简单地通过将光标移入标签内部弹出右键菜单进行编辑(或按F3),然后会显示针对标签的对话框,允许用户加入或更改属性.快捷键
HomeSite的许多功能可以不通过点击图标或菜单,而是通过键盘上的快捷键完成.很多约定俗成的快捷键(CTRL+X = cut, CTRL+C = copy, CTRL+V = paste, etc.),HomeSite 一般都支持.能够使用的键盘快捷方式都在菜单命令的后面显示出来,另外在帮助文件里也列出来了.
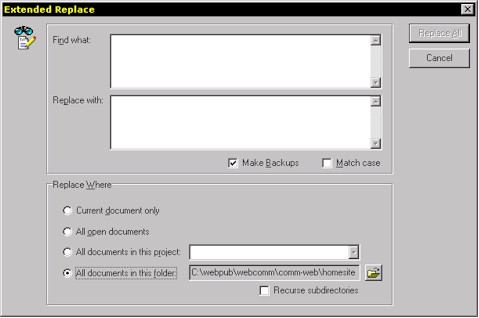
查找、替换
HomeSite与其他文字处理和应用程序类似,也提供了搜索和搜索--替换功能.扩展替换
除了普通查找替换功能之外,通过点击主工具条 上的
请注意你有若干选项,需要定位并替换的文本可以是很多行,并且既包含正常文本,也包含标签.如果你未曾用过扩展替换功能,你也可能想受益于备份选项,它可以用 .BAK 扩展名为每一个改动过的文件存一个备份文件.另外在HomeSite 2.5还有一个新功能:它在当前目录及其子目录下均能进行扩展替换;精心使用,它将是改变网页输出的强大工具.
扩展搜索
在HomeSite 2.5 beta 3版中,增加了一个新的扩展搜索功能. 用鼠标点一下Serach菜单中的Extend Find调出下面这个对话框就可以使用这个新功能:![[extended find dialog]](extfind.jpg)
可以注意到,对话框中的选项和Extended Replace中的非常相似.
总结
现在,你已经了解了HomeSite基本使用,可以准备写一些主页. 不过在HomeSite中还有其他更有用的功能--你在使用中会体会到.
